HTML CODE
<!DOCTYPE html>
<html>
<head><title>The Box Model</title>
<!-- The title of the webpage -->
<link rel="stylesheet" type-"text/css" href="Style.css">
<!-- The reference to the style sheet -->
</head>
<body>
<div id = "container"<!-- Declaring the id of the container to be edited in style sheet -->
<div id = "header"</div>
<!-- Declaring the id of the header to be edited in style sheet -->
<div id ="header"<h1>The Box Model</h1></div>
<div id ="box1">Box Within A box
<!-- Declaring the id of the box to be edited in style sheet -->
<!--Div tags declare objects displayed on the page, which can then be edited using the style sheet. -->
</body>
</html>
CSS CODE
body{
background:black;
/*The background of the page*/
}
#header{
text-align: center;
font-size: 50px;
}
/*The Title above the box*/
#container{
margin:auto;
background:white;
width:620px;
height:600px;
}
/*The outer box where the smaller box with content will be stored*/
#box1{
float:left;width:300px;
height:300px;
background:red;
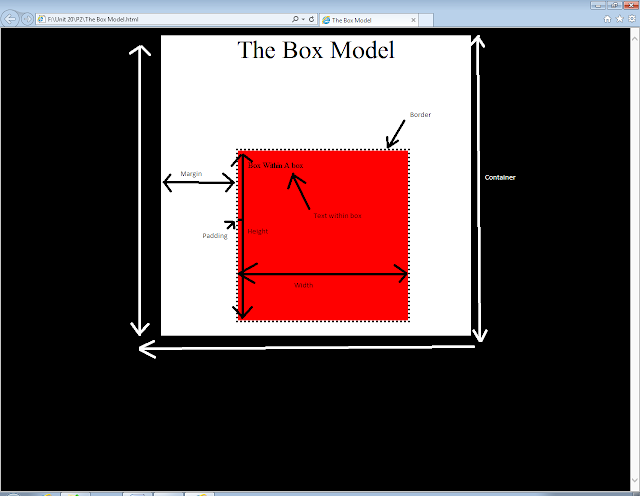
padding:20px;
margin:150px;
border:dotted;
}
/*The content of the page within the box, within the container/*
/*Padding is the gap within the box of content to keep the inner text from reaching the edges of the box*/
/*The margin is the gap between the boxes within the webpage*/

No comments:
Post a Comment